One Click Away Web – Oder wenn das Web instantan wird
Das Web hat viele Vorteile. Vorteile, die es groß gemacht haben.
Aber etwas, was die native App, vor allem auf dem Smartphone, zu einem “Killer-Software-Event” hat werden lassen, hat das Web nicht. Noch nicht bzw. nicht vergleichbar: Den ‘One Click Away’-Aufruf.
Gerade auf einem mobilen Device ist die “Entfernung” zum Nutzer “konversiv” und entscheidend.

Instantanes Web
Die native App ist heute deutlich instantaner, als das (Mobile) Web. Ein Grund dafür ist der einfache und schnelle, wenig disruptive Zugriff.
Dieser “One Klick Away-Vorteil” hat, neben anderen Aspekten, dem Web die Vormachtstellung auf dem Smartphone gekostet. Nachdem nun auch die Nutzung des Smartphones seit längerer Zeit die Nutzung aller anderen Devices überflügelt, hat damit die native App das Web generell überholt.
Mit dem neuen, alten progressiven App-Ansatz des Webs könnte dieser Nachteil einer ansonsten so überzeugenden, fast konkurrenzlosen Technologie unter Umständen wieder kompensiert werden. Die Vorteile des Web und der nativen Anwendung werden “fusioniert” (wenn die GAFAS ‘mitspielen’ und/oder der Regulator vorgibt, wie gespielt wird).
Studien über progressive Web Apps stützen meine/diese Hypothese. Wenn das Web wieder näher zum Kunden rückt, dann steigt auch die Nutzung und Conversion Rate, so die Hypothese einiger Experten.
Auch wenn die Entwicklung von Progessiven Webapps (langsame) Fortschritte macht (wie auch in meinen letzten Posts dokumentiert), wichtige Fragen bleiben offen; unter anderem:
Wie bringe ich den Kunden/Nutzer dazu, meine Webseite als Web App zu installieren?
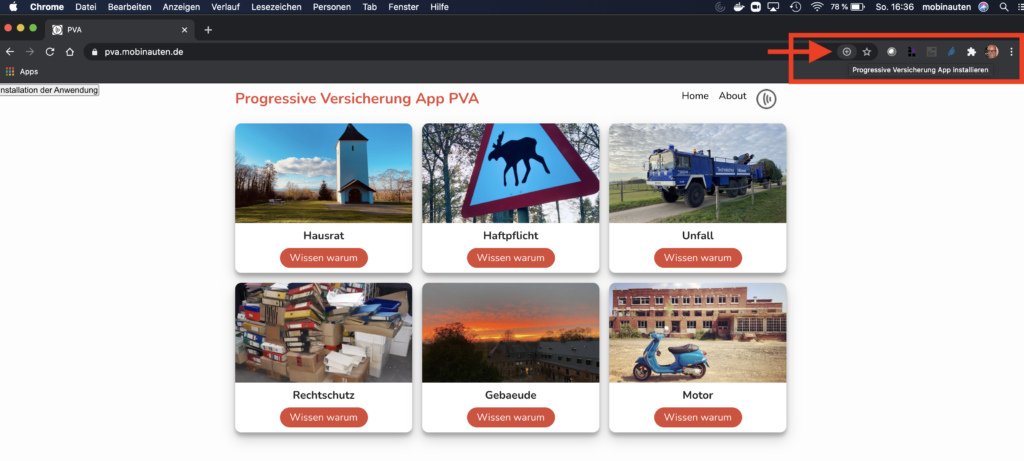
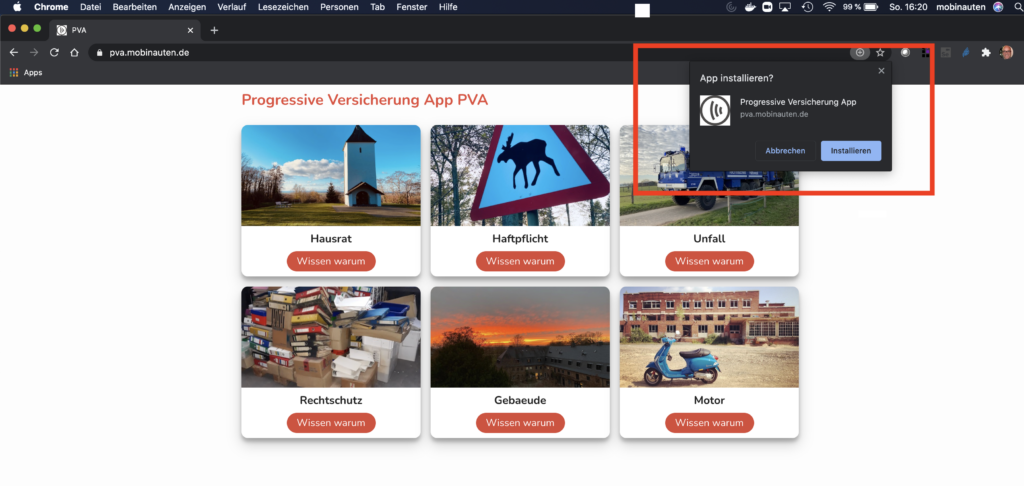
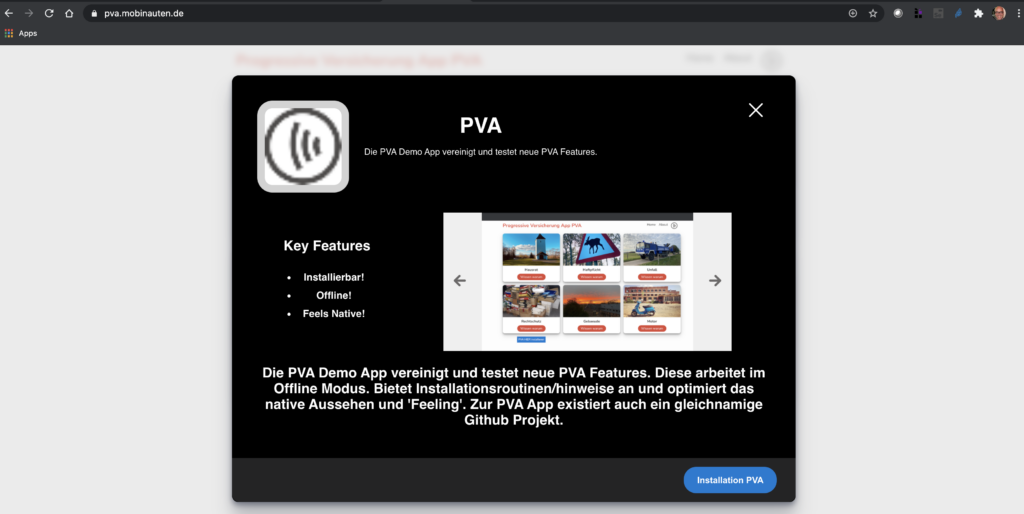
Dafür habe ich heute eine interessante, kleine Komponente mitgebracht – Die PWA Install Komponente des durchaus interessanten Microsoft PWA Builder Programms.
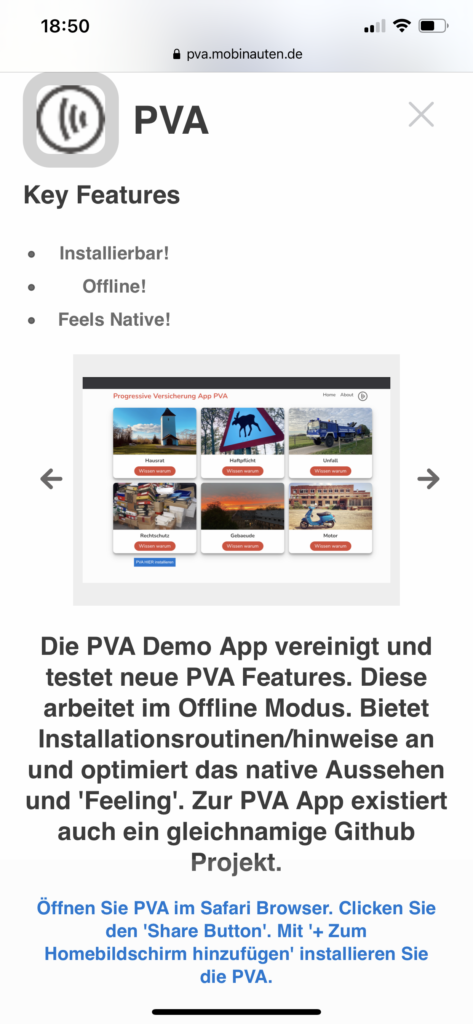
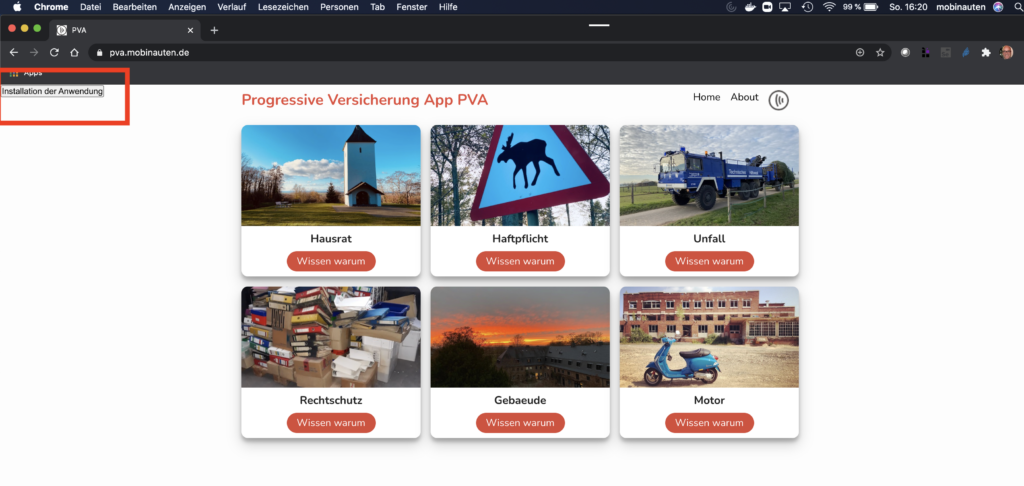
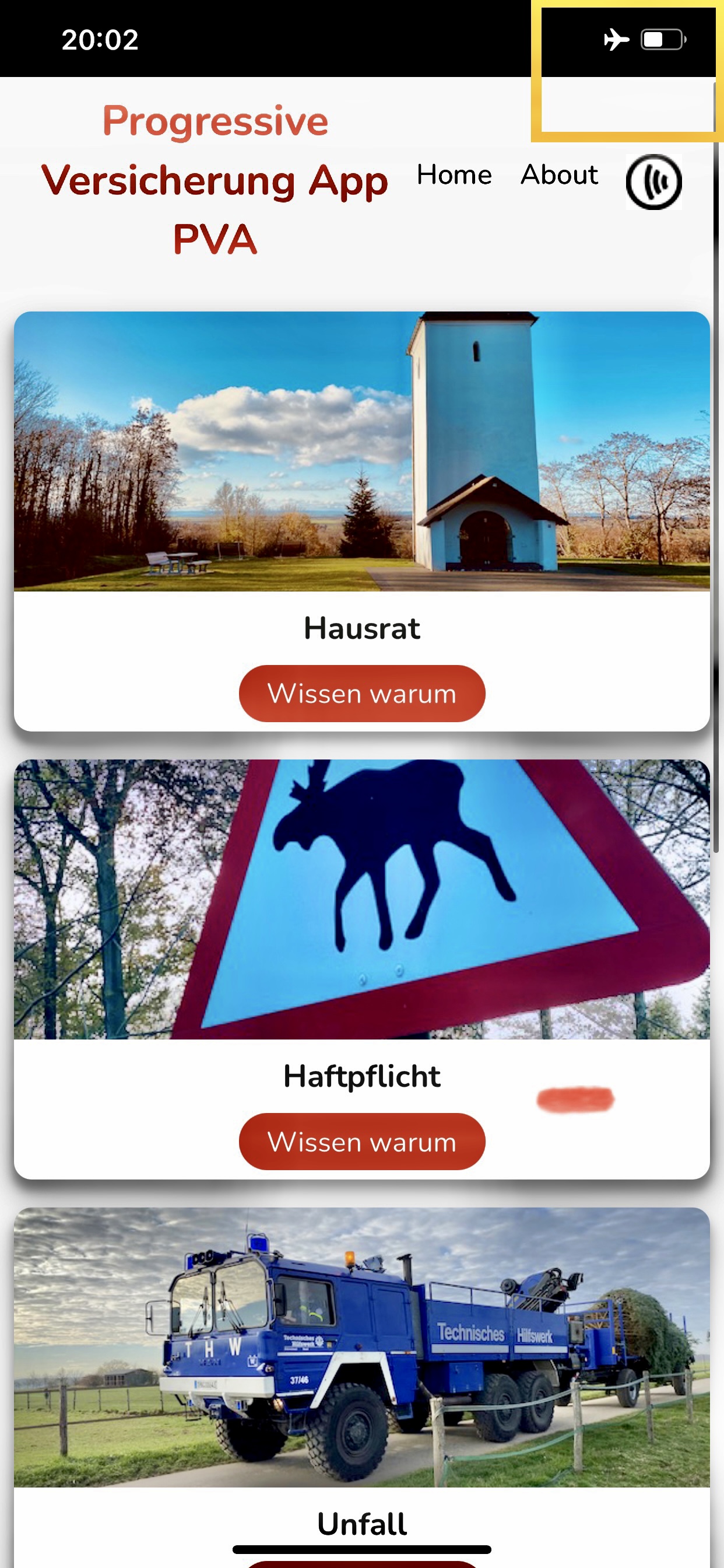
Wie man dem Screenshot zu Beginn des Posts entnehmen kann, können mit dieser Komponente und wenig Code informative und attraktive Installationsbuttons- und Hinweise in Web Anwendungen eingebunden und angezeigt werden.
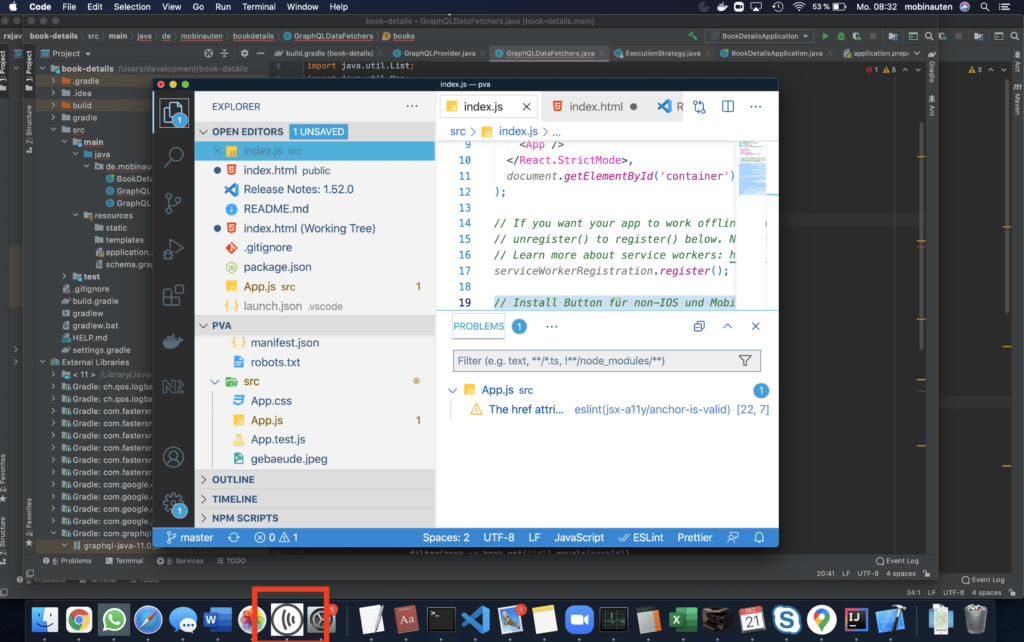
Die PWA Install Komponente als Web Component eingebunden in die PVA App:
<pwa-install
installbuttontext="Installation"
explainer="Die PVA Demo App vereinigt und testet neue PVA Features."
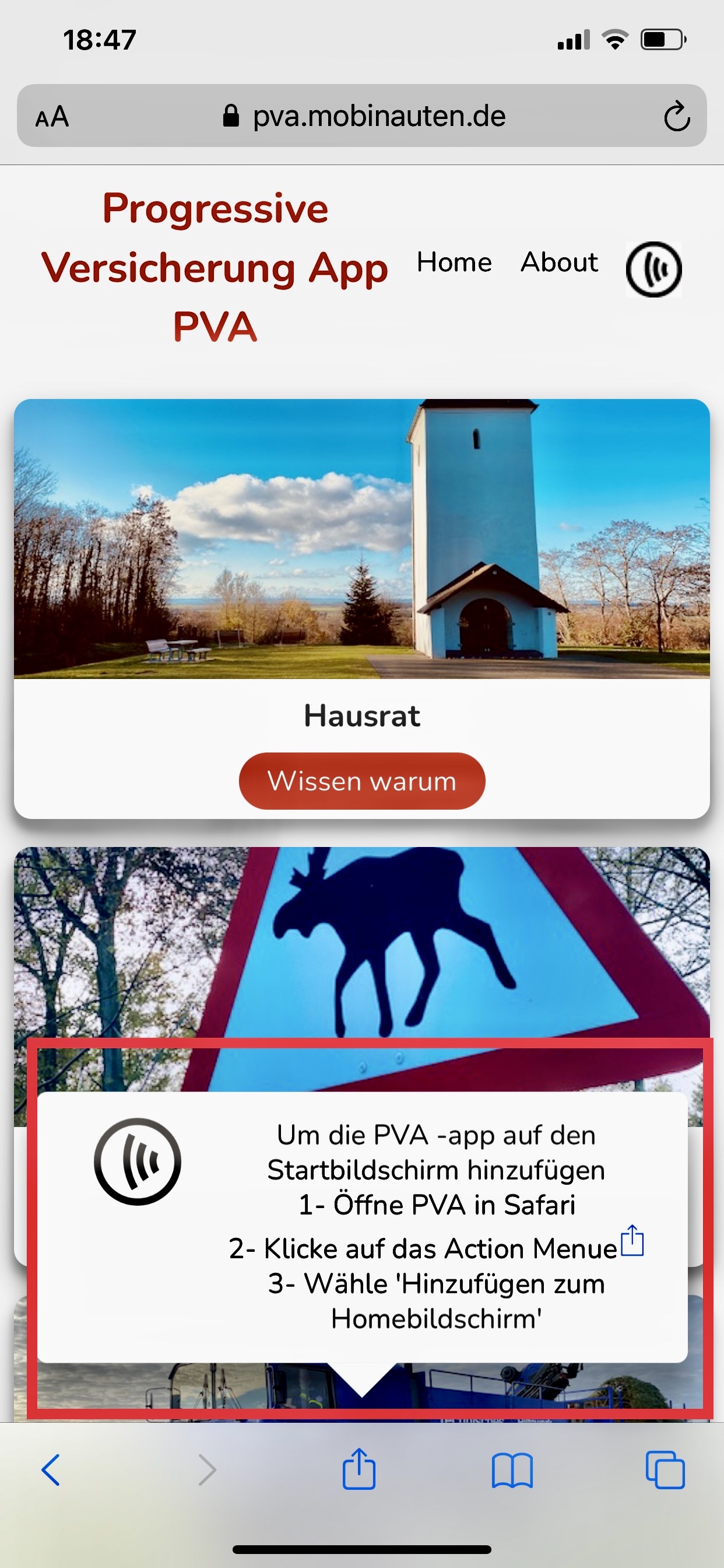
iosinstallinfotext="Öffnen Sie PVA im Safari Browser. Clicken Sie den 'Share Button'. Mit '+ Zum Homebildschirm hinzufügen' installieren Sie die PVA."
descriptionheader="Die PVA Demo App vereinigt und testet neue PVA Features. Diese arbeitet im Offline Modus. Bietet Installationsroutinen/hinweise an und optimiert das native Aussehen und 'Feeling'. Zur PVA App existiert auch ein gleichnamige Github Projekt."
></pwa-install>
Apple wird sich nicht ewig dem Druck der PWAs widersetzen
Die PWA Komponente unterstützt dabei die meisten gängigen Browser und funktioniert auch unter oder mit iOS, wie der nachfolgende Screenshot dokumentiert.
Sicherlich ist das Installationserlebnis noch nicht vergleichbar mit Android, OSX oder Windows, aber der Nutzer wird auch hier einen Schritt näher zur Installation heran geführt.
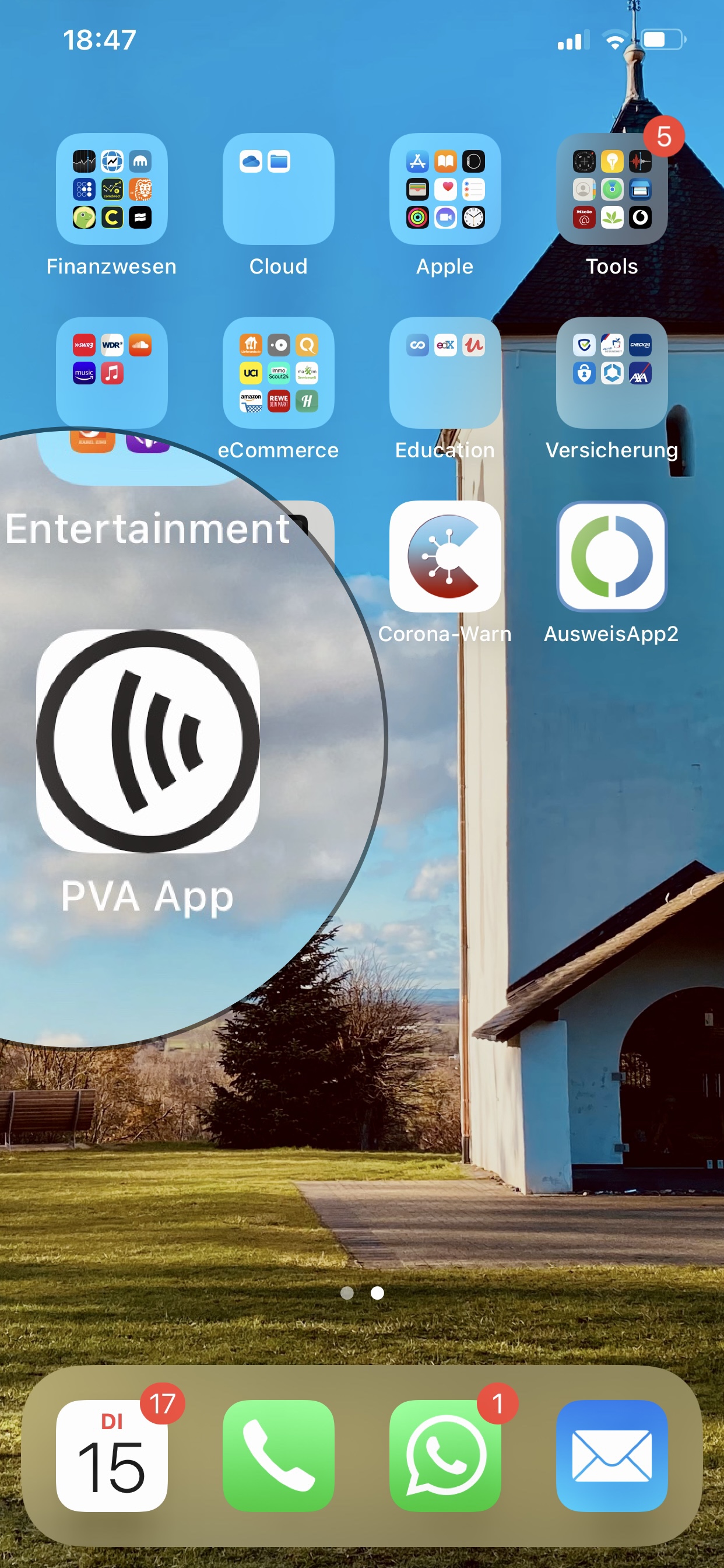
Ist die Anwendung erstmal auf den Homeschirm des iPhones installiert, unterscheidet sich das Erlebnis kaum von Android oder anderen Betriebssystemen.
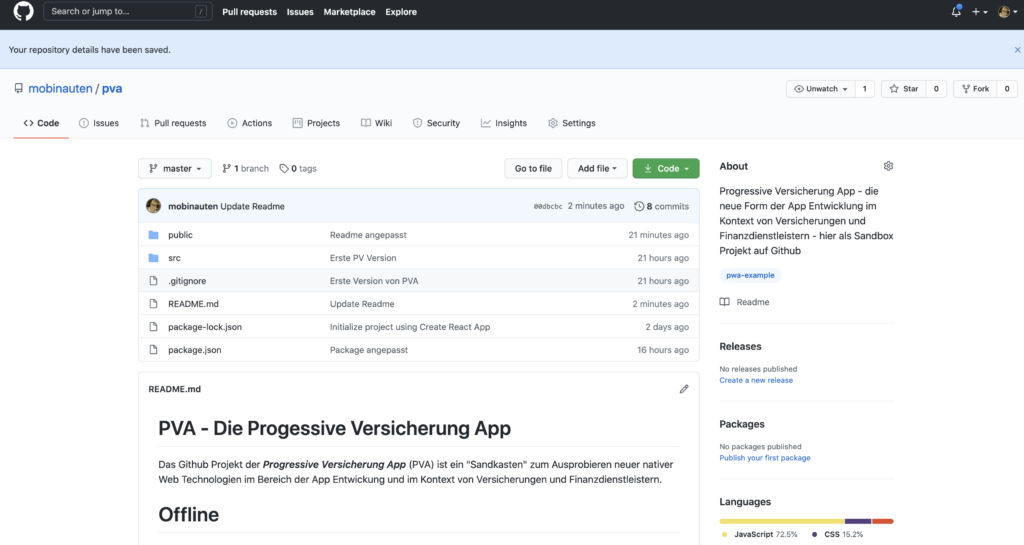
Wie immer findet ihr den Beispielcode im entsprechenden Github Projekt bzw. ist die PVA App auch online aufrufbar.
Links
PVA App – https://pva.mobinauten.de/
PVA Github Projekt – https://github.com/mobinauten/pva (gerne mitmachen!)
“We always overestimate the change that will occur in the short term and underestimate the change that will occur in the long term.” (Bill Gates)