Wie Versicherungen das “verlorene App Jahrzehnt” aufholen können – jetzt!

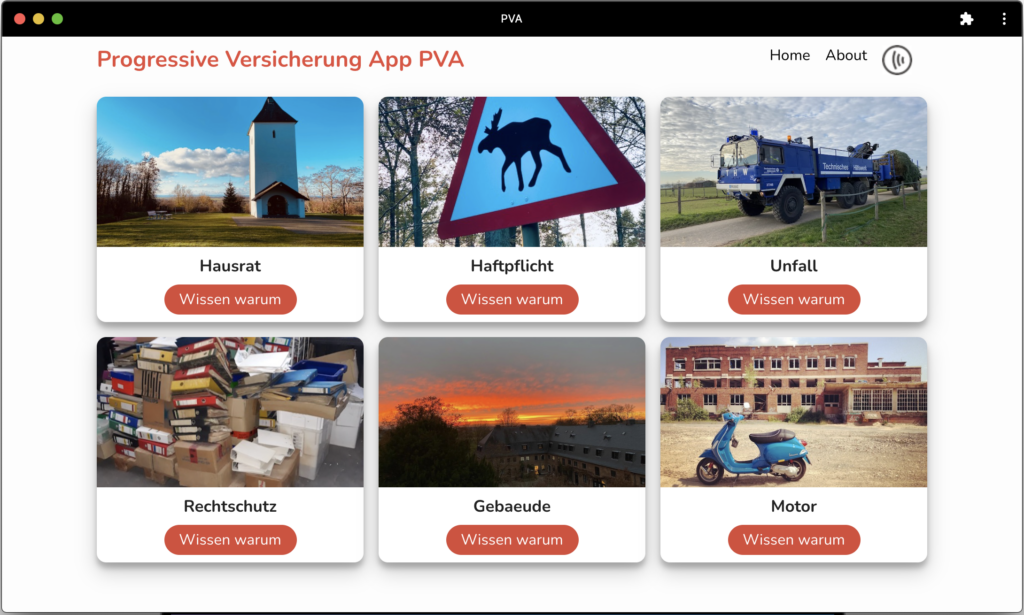
PVA App als native Anwendung auf einem Macbbook mit Google Chrome und OSX als Trägertechnologien
Versicherungen und ihre digitale Kunden-Anwendungen waren selten, im Gegensatz zu Banking-Apps und Banking-Web-Anwendungen, eine attraktive, eine erste Wahl.
Wenig Funktionalität wurde im Online Bereich angeboten. Ein Grund, warum eine regelmäßige digitale Interaktion wenig interessant erschien, noch heute teilweise ist.
Noch nachteiliger wirkte sich für Versicherungen dann das “Jahrzehnt der App Revolution” aus. Zwar hatten Versicherer inzwischen mit mehr Funktionalität und eigenen Portalen ‘gepunktet’ und damit eine digitale Interaktion mit ihnen attraktiver gemacht. Allerdings reichte dieser Fortschritt nicht aus, um den Verdrängungswettbewerb der Apps auf den mobilen Devices der Kunden zu kompensieren.
Die digitale Kommunikation wurde vom Web auf Apps umgelenkt und nur hoch frequentierte Apps fanden und finden ihren Platz auf dem mobilen Device der Kunden.
Waren die Versicherer schon “spät im Internet und Web unterwegs”, die App und ihr technologischer Vorteil und Komfort verdrängte sie nun fast völlig.
Die Karten werden neu gemischt
Das könnte sich nun ändern.
Mit neuen Web Standards und Technologien und deren Anwendung, nicht nur für Desktop Browser, sondern auch für iOS und Android, lassen sich die Errungenschaften des Web und der Apps kombinieren. Dieser “Mix” kann gerade für seltener frequentierte Anbieter Vorteile bieten – ‘das Web’ nennt diese neue Form der Anwendung und Architektur PWA – Progressive Web App.
Welche Vorteile bieten PWA?
Neben vielen anderen vor allem diese:
- Der Kunde kann diese Anwendungen ohne Appstore finden und installieren – ein Browser und ein Link, empfangen via Email, Whatsapp oder SMS ist ausreichend
- Der Versicherer kann dem Kunden die Anwendung über diverse Kommunikations-Kanäle einfach zukommen lassen; der Kunde kann diese sowohl im Web, als auch auf dem Handy sofort als Web Anwendung oder dauerhaft mit einem Click als native App installieren und nutzen. Hürden, diese Form von Anwendung zu nutzen, sind vermeintlich gering bis kaum vorhanden
- Die App hat eine ähnliche Leistungsfähigkeit wie herkömmliche, native Anwendungen zu deutlich geringeren Entwicklungs- und Bereitstellungskosten mit maximalen Freiheitsgraden (im Gegensatz zu streng kontrollierten App Stores) und einer hohen Plattformunabhängigkeit:
-> PWAs sind trotz purer und plattform-neutraler Web Technologien “Offline-First Citizen”
-> PWAs sind, wie native Apps, installierbar und können auf dem Home Bildschirm eines Handys oder eines Desktops hinterlegt werden
-> PWAs können Push-Nachrichten erhalten, verfügen über Datenbanken und vieles, was wir sonst nur aus der nativen Welt kennen
“Machen ist wie wollen, nur krasser!”
Um die Stärke einer PWA zu verifizieren und zu demonstrieren habe ich ein übersichtliches Github Projekt ins Leben gerufen, welches ich nach und nach erweitern und ergänzen möchte.
Die aktuelle Version der PVA App, die auch über diesen Link aufgerufen bzw. auch über Github “gebaut”, geändert und installiert werden kann, proto-typisiert erste, wesentliche Features.
Diese sind anbei per Screenshot dokumentiert, aber auch direkt über Code und Link verfügbar.
Beim Laden installieren – Yes, please!
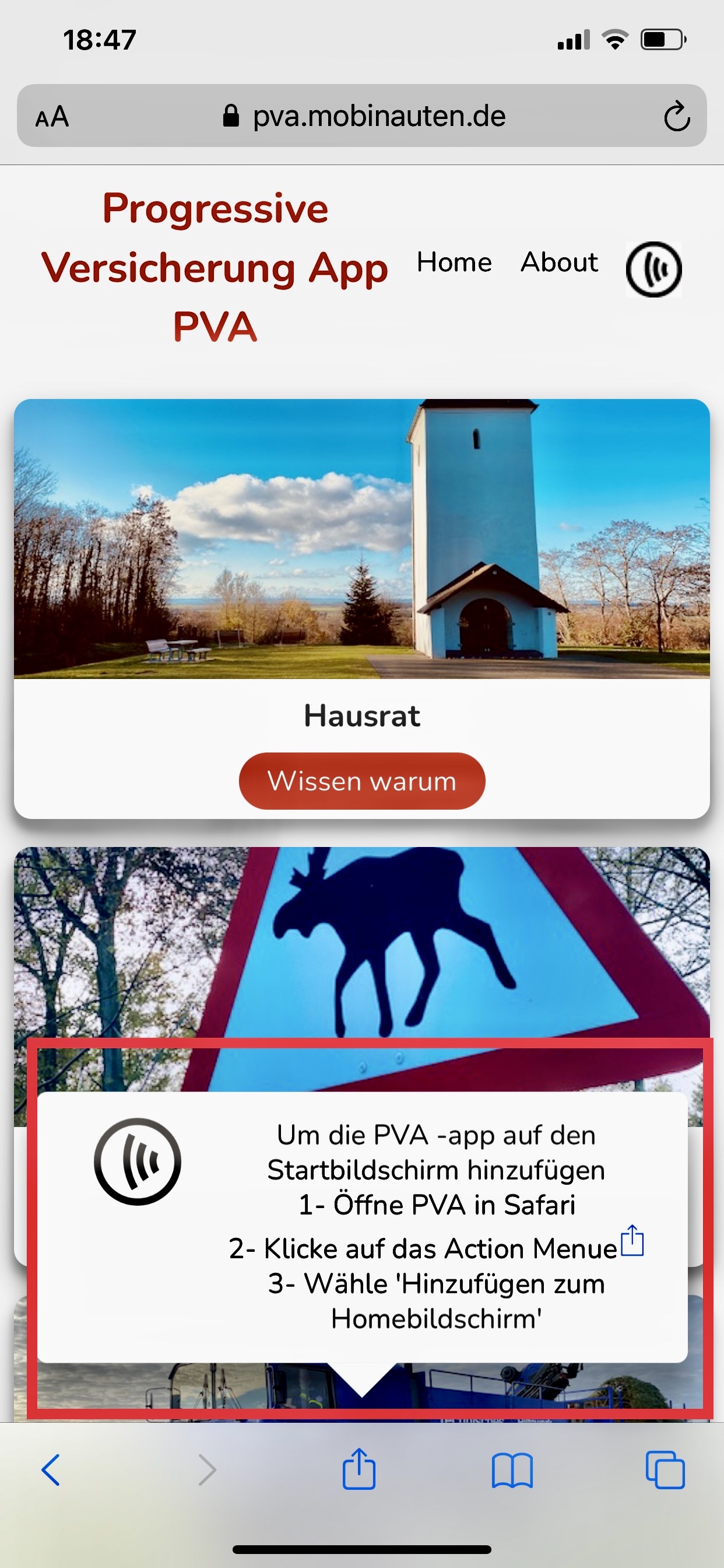
Beim Laden der Anwendung über den Browser wird eine native Installation angeboten.
Je nach Device verläuft die Installation unterschiedlich, führt aber im Grunde zu dem gleichen Ergebnis. Die Anwendung ist über den Homebildschirm über ein eigenes Icon verfügbar.
Links ist die Installation über den Safari Browser dargestellt. Der User wird über entsprechende Schritte instruiert, die App zu installieren.
Nach einer Installation erscheint der Hinweis nicht mehr bzw. auch, wenn die der User den Hinweis ignoriert.
Im Chrome Browser auf Android Geräten oder auf anderen Devices ist die Installation weitergehend automatisiert (wird in einem weiteren Beitrag behandelt).
PVA auf dem Home Bildschirm – What else?
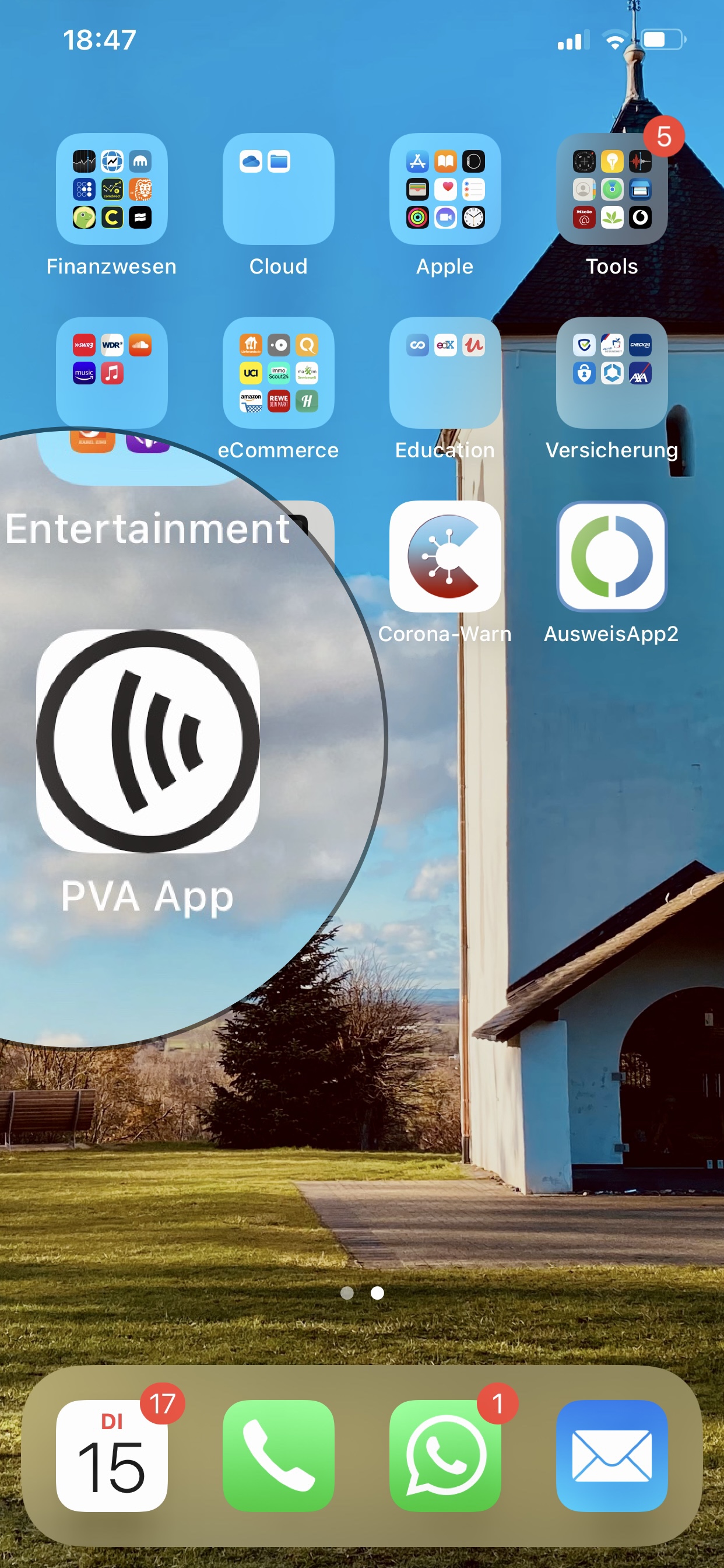
Rechts der Screenshot zeigt meinen iPhone Homebildschirm nach der Installation der PVA Anwendung.
Die App ist visuell nicht von anderen, nativen Apps zu unterscheiden.
PVA kann, wie andere native auch, verschoben und gruppiert werden.
Der Aufruf und das Öffnen unterscheidet sich nicht von einer nativen App, vor allem dann, wenn diese grundsätzlich auch für Offline verfügbar ist.
Favicons und App Icons sind so selbstverständlich, wie auch individuelle Splash Screens.
Wie eine App, ist eine App! Offline? Sure!
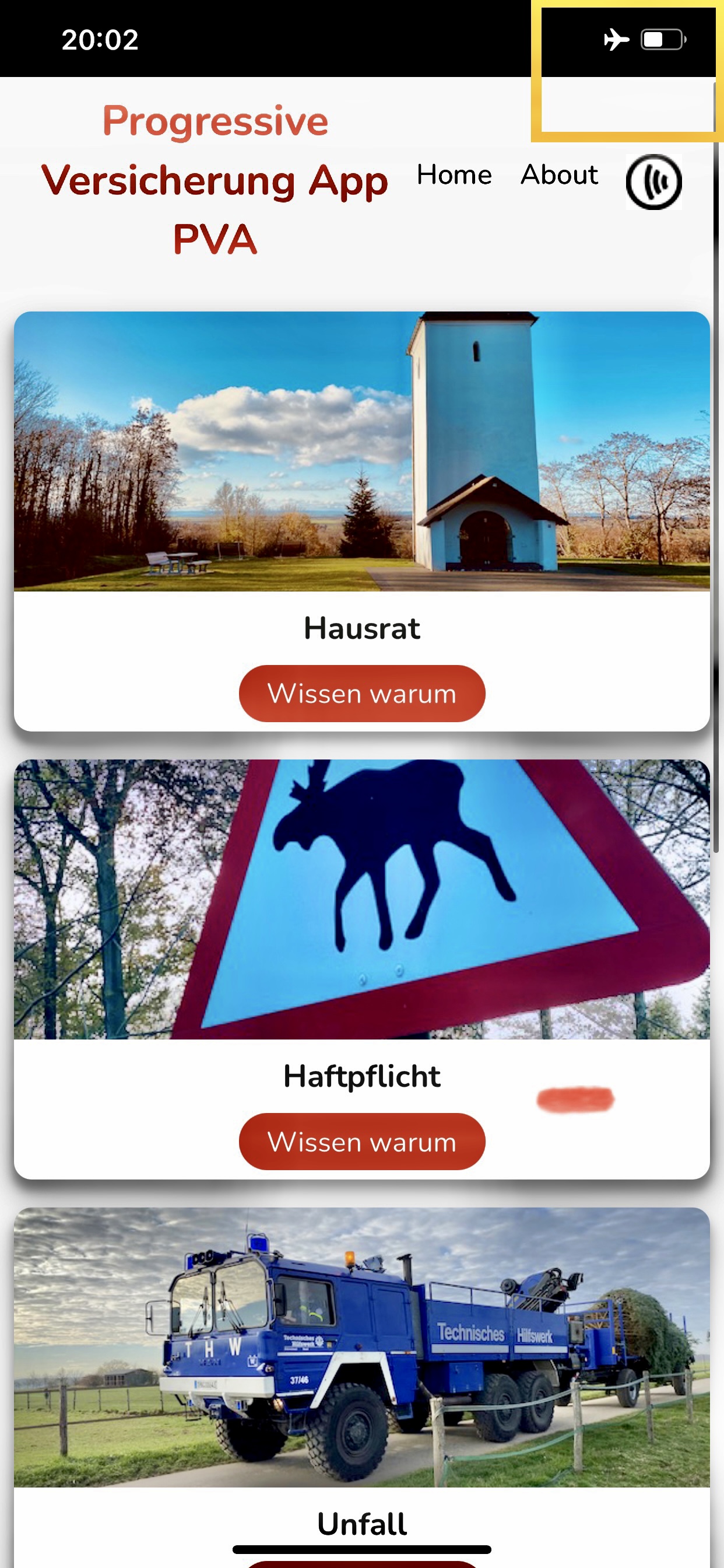
Linker Screenshot zeigt die PVA Demo App – nach Installation auf dem Device – als eigenständige App geöffnet.
Der Browser und die HTML Technologien sind als solches nicht mehr direkt identifizierbar.
Die App sieht aus (kein Browser-Rahmen, keine Browser Navigation), startet und lässt sich wie eine native App bedienen.
Dabei ist diese auch aufgrund ihrer Offline- und Caching-Fähigkeiten schnell und responsive (siehe auch gelb markierte Offline-Situation meines iPhones).
Links ist die PVA App auf einem iPhone dargestellt, aber ein vergleichbares Verhalten findet man auch auf Desktop Systemen, wie z.b. bei einer Kombination aus Apple OSX und Chrome (oben zu Beginn des Blogpost dargestellt).
PVA App als Github Projekt – der Sandkasten zum “Spielen und Selber-bauen”
“Machen ist wie Wollen, nur krasser” Frei nach diesem Motto habe ich es mir in der Vergangenheit und als “in die Jahre gekommener Entwickler” immer zu eigen gemacht, Neuerungen nicht nur “zu erlesen”, sondern auszuprobieren, zu coden.
Denn nur im Code findet man die Wahrheit!
Auch diesmal werde ich den enstprechenden Code in einen Github Projekt ablegen.
Nicht nur, weil ich glaube, dass dieses “Verifizieren” in Summe länger dauern und auch immer umfangreicher werden könnte. Eventuell wollen andere Zeitgenossen entsprechend partizipieren. “Schwarm-Intelligenz” ist ja bekanntlich die effizienteste. 🙂
Und wo kann man das besser und gemeinsamer, als in und über Github?

More to come!
Momentan kann die App nur die Hauptnavigation anzeigen. Dafür ist der Code aber übersichtlich und verdeutlich die wesentlichen Features: Installier-barkeit und Offline. Einfach mal ausprobieren.
Aber das ist mit Sicherheit nicht das Ende. Ideen gibt es genug:
-> Wo kann man PWAs einsetzen?
-> Wie, und für welche Prozesse?
-> Offline mit PWAs schreiben, wie, wann, wo?
…
Links
Die PVA App zum direkten Ausprobieren – https://pva.mobinauten.de/
Das PVA Github Projekt – https://github.com/mobinauten/pva